课程介绍
原广电大数据架构师、前端畅销书作者、百度和腾讯工程师组团授课,专讲大数据可视化核心知识和大型实战项目,课程一共九个阶段,逐步引领大家进入大数据可视化的世界,顺利成为大数据可视化开发工程师。
前端开发的今世前缘直播课实录截图:

仿京东注册页面图文教程截图:

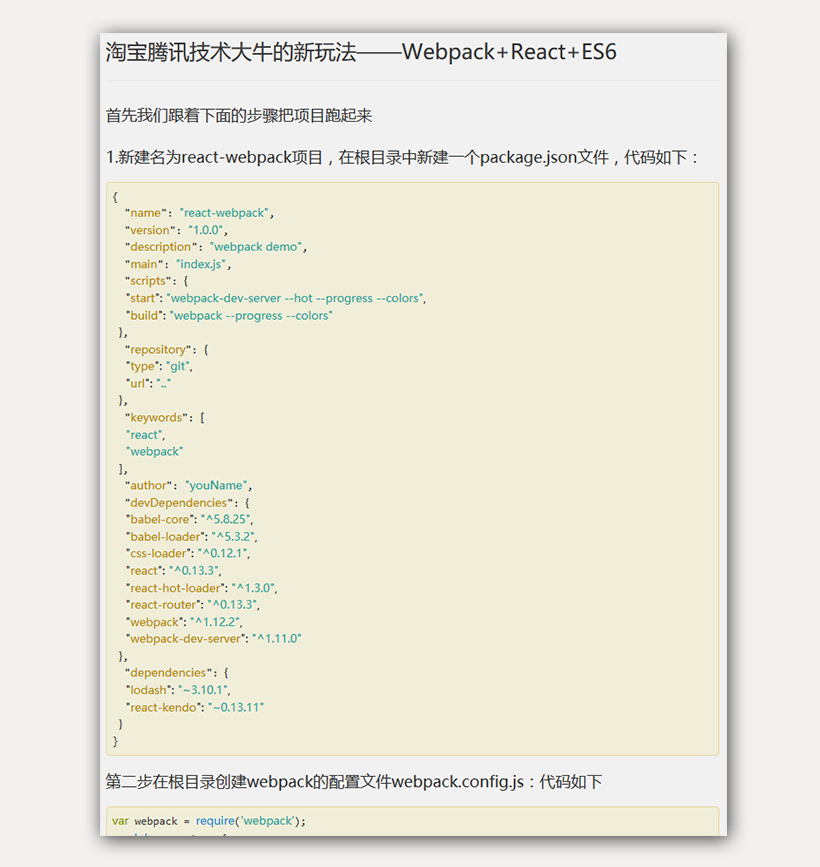
淘宝腾讯技术大牛的新玩法——Webpack+React+ES6图文教程截图:

在线课程这么多,为什么还要花钱来大讲台?
主讲老师
牛X
课程含金量超高
混合式
自适应学习
0基础也能100%学会
保7k+
就业
不就业退全款
收费低
只有线下同类课程的25%
任务化
游戏化
让你无痛,愉快学习
学完大讲台
[ 大数据可视化就业特训营 ]你可以
-
1
全面学习HTML5、CSS3以及PS、HBuilder等工具
能够制作精美的网站页面和移动端H5页面
-
2
深入学习Cavas、JS、JQuery
能够实现炫酷的效果、好玩的游戏、中高难度的页面交互逻辑
-
3
学会使用Angular.js等流行、前沿的必杀技
轻松胜任大型前端研发项目,向BAT的前端技术大牛看齐
-
4
了解UI设计、服务端通信机制以及PHP开发
能够轻松的与设计师、后端开发工程师沟通配合
-
5
全面掌握Echarts D3.js Tableau等工具
实现大数据可视化
为什么我们敢,签订双保就业协议,承诺不就业退费!
大讲台自主研发的智能学习系统,助你快速掌握Web前端核心知识点,
大讲台自主研发的在线实训系统,快速提升你的实战能力

讲师介绍
-

陶国荣
大讲台Web前端特聘讲师 | 《jQuery权威指南》作者
资深的Web技术专家,微软技术专家,中国实战派HTML5培训第一人,曾任百合网技术总监,某IT培训机构HTML5总监。长期致力于HTML5、Java、CSS3、jQuery以及HTML5跨平台开发的技术研究,精通C#、ASP.NET和SQL Server等技术。是国内最受欢迎的HTML5培训大师,曾辅导国家交通部、搜狐网、特艺、蓝色光标等众多知名企业。
曾出版《HTML 5实战》、《jQuery权威指南》、《jQuery Mobile权威指南》、《Angular JS实战》 和 《Backbone.js实战》等多部技术著作,凭借过硬的内容质量和良好的学习体验获得广大读者的高度评价。
陶老师多本图书都很畅销:(16年10月当当网截图,查看最新)
-

李大明
大讲台金牌讲师 | 北大硕士、前百度工程师
北大硕士,曾服务于百度、GREE、中软等多家优秀企业。数学功底深厚,精通数据结构和算法,在大流量、高并发互联网项目架构及开发方面有很深的造诣。看看这是怎样的一位老师:
1)经常被身边朋友同事请教数据结构和算法,包括百度和中软的技术大牛在内,其本人也以此为乐;
2)考研数学,满分150分的情况下考了147分,最主要是考试过程中还睡了半个多小时;
3)借助深厚的数学功底,即使复杂算法也是一看就通,常见和前沿常用的算法更是手到擒来;
4)一次去某名企面试,面试官一道让无数英雄好汉苦思半小时以上的算法题,此人1分钟思考后就讲得轻松自如,面试官当场拜服;
5)在中软工作过程中,先后辅导多位同事数据结构考研课程,辅导过的人几乎无落榜,被奉为“福将”;
6)谦逊,和学生交流过程中从不摆谱,永远像朋友一样;
7)QQ长期在线,只要不忙就会及时回复响应,不厌其烦的交流。
-

张老师
大讲台Web前端高级讲师
多年web前端项目开发经验,实战能力强;对js以及js框架有非常丰富的项目经验;讲课通俗易懂,擅长从代码的角度逐一剖析,带领大家轻松搞定大型Web前端项目;致力于让更多的同学成为优秀前端工程师。
大数据可视化就业特训营课程大纲
| HTML基础 |
1.开发前的准备
2.DTD文档模型 3.基本元素 4.常用标签 5.表单与框架 6.实体字符 7.SEO与语义化 |
| CSS基础 |
1.CSS语法
2.选择器 3.文本样式 4.盒模型 5.CSS核心技术 6.项目:仿知乎网导航 7.CSS技巧 8.常用布局设计 9.项目:仿京东注册 |
| 开发工具 |
1.PhotoShop简介与切图
2.Chrome |
| HTML5标签 |
1.HTML5结构类与常规类标签
2.canvas 3.audio与video 4.新增的表单控件 |
| CSS3选择器及新特性 |
1.CSS3选择器
2.文本设置 3.圆角与边框图片 4.项目:应用CSS3仿手机QQ会话窗口 5.CSS3动画 6.项目:应用CSS3仿京东商城侧边栏 7.背景设置 8.自定义字体 9.线性渐变与径向渐变 10.弹性盒模型 11.响应式布局与媒体查询 12.项目:响应式布局项目 |
| JavaScript基础 |
1.JavaScript入门及变量类型
2.操作符及判断循环语法 3.字符串和数组 4.对象和函数 5.数值类型和数学函数 6.正则表达式 7.项目:正则表达式项目 |
| DOM |
1.DOM简介
2.节点 3.操作节点 4.操作特性 5.事件 6.定时器和动画 7.项目:延时处理技术 |
| HTML5高级应用 |
1.canvas
2.video与audio 3.项目:应用canvas制作视频拼图 4.项目:应用canvas制作擦除效果 5.数据存储 |
| BOM |
1.window对象
2.location对象 3.navigator对象 4.history对象 |
| JavaScript深入学习 |
1.JavaScript原型链
2.JavaScript高级技巧 3.JavaScript高级函数 4.JavaScript 设计模式简介 5.JavaScript 设计模式之单例模式 6.JavaScript 设计模式之工厂模式 |
| jQuery 基础介绍 |
1.jQuery 库功能介绍
-1. 主旨特征 -2. 功能特点 2.开发环境搭建 -1. 下载jQuery框架文件库 -2. 应用页面中引入文件库 -3. 开发第一个包含jQuery框的页面应用 |
| jQuery 语法和简单应用 |
1.jQuery代码风格
-1. $美元符号标志 -2. 代码的链式写法 2.jQuery操控DOM元素对象 -1. DOM对象的访问 -2. 获取DOM对象值 3.jQuery操控元素CSS -1. 设置和获取元素样式 -2. 元素样式的操作 |
| jQuery基础选择器 |
1.元素选择器
-1. #id 选择器 -2.element选择器 -3.class选择器 -4. *选择器 -5.selector1,selectorN选择器 2. 层次选择器 -1.ancestor descendant 选择器 -2.parent > child 选择器 -3.prev + next 选择器 -4.prev ~ siblings 选择器 |
| jQuery过滤性选择器 |
1. 基本和内容过滤选择器
-1.first -2.last -3.eq(index) -4.contains(text) -5.has(selector) 2. 可见性和属性过滤选择器 -1. hidden过滤选择器 -2. visible过滤选择器 -3. [attribute=value]属性选择器 -4. [attribute!=value]属性选择器 -5. [attribute*=value]属性选择器 3.子元素过滤选择器 -first-child |
| jQuery表单选择器 |
1.表单对象属性过滤选择器
-1. checked -2. selected 2.表单元素选择器 -1. input -2. text -3. password -4. radio -5. checkbox -6. submit -7. image -8. button |
| jQuery 操作DOM元素 |
1.操控DOM元素
-1. 使用attr()方法控制元素的属性 -2. 操作元素的内容 -3. 操作元素的样式 -4. 移出属性和样式 2.元素节点的操作 -1. 使用append()方法向元素内住家内容 -2. 使用appendto()方法向被选元素内插入内容 -3.使用befor()和after()在元素前后插入内容 -4.使用clone()方法复制元素 -5.使用replaceWith()和replaceAll()方法替换内容 -6.使用wrap()和wrapInner()方法包裹元素和内容 3.元素的其他操作 -1. 使用each()方法遍历元素 -2. 使用remove()和empty()方法删除元素 |
| jQuery 事件与应用 |
1.事件概述
-1. 页面加载时的ready()事件 2. 事件分类 -1. 使用on()方法绑定元素的事件 -2. 使用hover()方法切换事件 -3. 使用unbind()方法移除元素绑定的事件 -4. 使用toggle()方法绑定多个函数 -5. 使用one()方法绑定元素的一次性事件 -6. 使用trigger()方法手动触发指定的事件 -7. 使用on方法绑定元素执行的事件 3.事件应用 -1. 文本框元素的focus和blur事件 -2. 下拉列表框元素的change事件 |
| jQuery 动画特效 |
1.显示与隐藏效果
-1. show()和hide()方法的基本用法 -2. 动画效果的show()和hide()方法 -3. toggle()的动画效果 2.滑动与淡入淡出效果 -1. slidedown()与slideup方法 -2. slidetoggle()方法 -3. fadein()与fadeout()方法 -4. fadeto()方法 3. 自定义动画 -1. 制作简单的动画 -2. 移动位置的动画 -3. 动画延时 -4. 动画停止 |
| jQuery 实现Ajax应用 |
1.异步数据请求
-1. load()方法 -2. 全局函数getjson() -3. 全局函数getScript() 2.请求服务器数据 -1. get()请求数据 -2. post()请求数据 -3. serialize()序列化表单 3.$.ajax()方法 -1. ajax()方法的基础使用 -2. ajaxsetup()设置全局ajax 4. ajax中的全局事件 -1. ajaxstart和ajaxstop全局事件 |
| jQuery 实战项目 |
1.项目:应用jquery制作瀑布流效果
2.项目:应用jquery制作图片轮播 |
| 全局CSS样式 |
1.Bootstrap配置
2.全局样式 3.栅格系统 4.表单元素 5.按钮 6.辅助类的使用 7.响应式工具 |
| 组件 |
1.下拉菜单
2.按钮组与按钮工具栏 3.按钮下拉菜单 4.输入框组 5.导航使用方法 6.导航条 7.分页与翻页方式 8.标签、徽章和巨幕 9.缩略图 10.进度条 11.媒体对象、列表组、面板 |
| 综合实例 | 项目:Bootstrap快速建站 |
| Angular.js |
1.angular的基本概念
2.深入了解angular数据绑定 3.双向数据绑定与依赖注入 4.angular控制器的功能 5.$scope与过滤器 6.angular数据交互 7.案例开发:angular实现tab切换 |
| PHP |
1.WEB服务器基础
2.PHP基础 |
| echarts |
1.echarts简介
2.echarts API 3.echarts绘制折线图与柱形图 4.echarts绘制饼图 5.echarts绘制地图 6.echarts绘制仪表图 7.echarts绘制散点图 8.echarts绘制雷达图 9.echarts绘制k线图 10.echarts绘制热力图 11.echarts结合百度地图API绘制地图 |
| D3.js |
1.D3简介
2.SVG简介 3.D3常用API 4.使用D3绘制柱形图 5.使用D3绘制折线图 6.使用D3绘制饼图 7.使用D3绘制散点图 8.使用D3绘制地图 |
| Tableau |
1.Tableau简介
2.Tableau功能介绍 3.Tableau中的仪表板 4.Tableau在供应链中应用与实践 5.Tableau在能源行业中应用与实践 6.Tableau在金融业中应用与实践 7.互联网+背景下的Tableau应用与实践 8.结论与展望 |
五大承诺,让你无后顾之忧
1元试学
先尝后买
帐号长期有效
学会为止
错过直播
视频回看
保就业
不就业退全款
注重实战
3个月攒2年经验
5
大承诺
无后顾之忧